Twitter can be boring at time if you have a lots of followers. I want to save you the stress of visiting your twitter to read and update tweets. I’m going to show you a proving way to update and read your tweets using your Instant Messenger or even your gmail account
How does it work?

The tweet.IM service sits between your Jabber or Google@Talk instant messaging account and your Twitter account and passes messages to and from, in both directions. As a result, you can create Twitter messages in your instant messaging application and send them direct to Twitter, without having to enter your Twitter account. You can also elect to receive tweets from users that you follow, directly in your instant messenger.
HOW TO UPDATE YOUR TWITTER USING GTALK, GMAIL
- Visit www.twitter.com and sign in to your twitter account. Now, when you are Logged in, Go to www.tweet.im/ and click on the Sign in with twitter button.

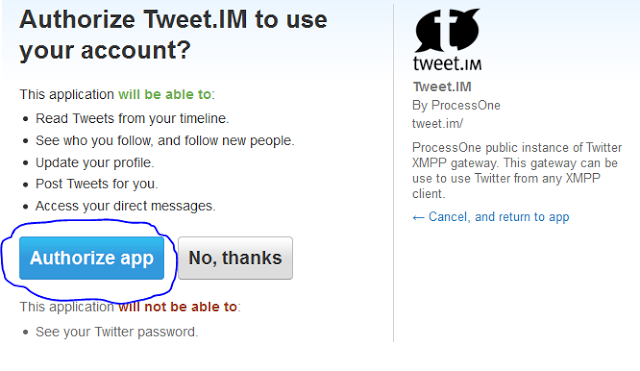
- Click on Authorise App.

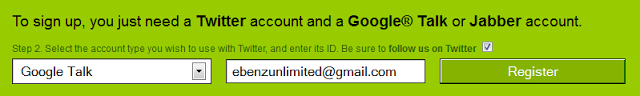
- Select Google Talk & put your E-mail address, then click ‘Register’

- Login to your gmail account and you will find a box like this: This is your twitter updates HOW TO CONNECT YOUR TWITTER ACCOUNT TO YOUR 2GO ACCOUNT
- Open your 2go and go to Settings , click on Gateway and select Gtalk then activate using you gmail logins all in lower case.
- Now go to your friend lists and you will see a request from Twitter, click and accept request and add Twiiter as a friend. That’s All.