
Create a simple contact form with no company Ads and along with an upload option that will allow your visitors to send you files straight from your website. The files can be a text file, video, audio, pdf, gif, png, anything. Follow these steps:
Live Demo
Create a Free Web Contact Form
Sign up for a free account at emailmeform
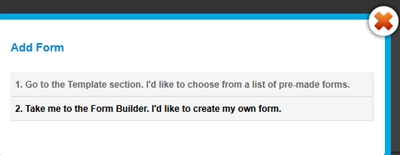
Once you are registered click the “Add a Form” button and choose the form builder option.
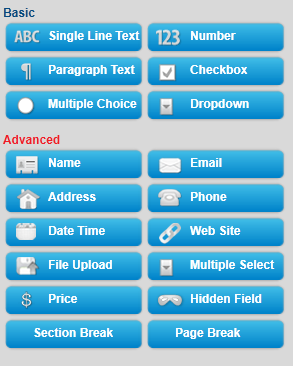
Keep your form simple with some important fields only like Name, Website URL, Email, Age, Country, Subject and Message. The form builder looks like this,
The form builder has blue buttons at left and display at right. When you click a button on left the effect is displayed on right. Now kindly follow as I instruct for keeping things simple and for creating a simple but informative contact form.
Follow this order:
- Click the Name button in advance section
- Next click Web site
- Next Email
- Next Hidden Field. Now click the hidden field section on the right and rename it as Age
- Next click Hidden Filed again and rename it as Country
- Next click File Upload (Optional you can leave this option if you don’t want users to send you files via email)
- Now From the Basic section click Paragraph Text & click it to rename it as Message
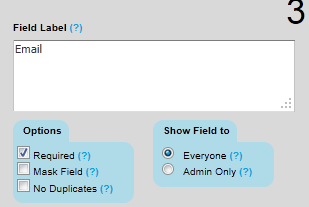
- To make a specific form option a must to fill then simply click that row and select required as shown below

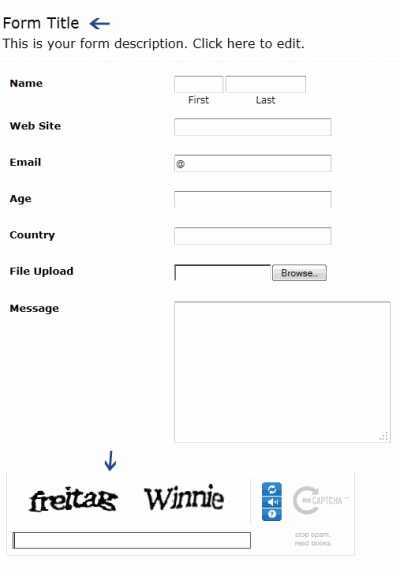
Your contact form now must look something like this:
9. Click the Form Title and add some message there for your visitors. For example you can write :
We Love To Hear From You
Feel free to ask for any help. We will catch you back as soon as time allows
If you wish you can remove the form title by unchecking the box and deleting the description text. See below

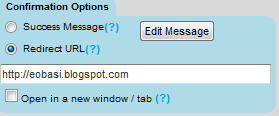
10. Now on the form settings choose Redirect URL and insert the page link of your thank you page. A thank you page is something like this

You may create a separate post for this by giving it an old publishing date. Blogger users can create a Page instead of Post.
11. Now replace send Email by submit and align it to right as shown below:
12. Next click the Captcha Code at the bottom and select the none option from the left section as shown below:
This security code is often added to prevent spam but I have never used this security code and I honestly have received not even a single spam till today. Just remove it to make the contact form even more neater.
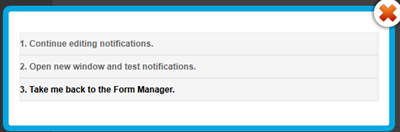
13. Finally hit the Save Form Button and a window will appear as shown below:
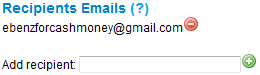
14. Choose the second option and add a recipient email ID. Choose an ID that you often use so that whenever someone leave a message you may receive it straight in your inbox. You can also add more than one recipients. See below:

Leave other options as default. Hit Save! Now choose the third option.
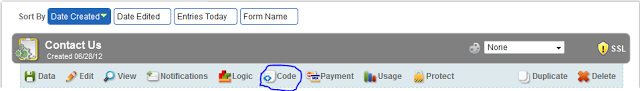
15. In Form manager Click Code

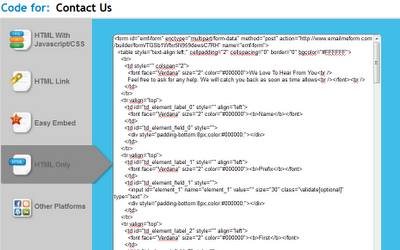
16. Choose the HTML Only option and copy the code.

Now simply copy the code and paste it in your contact page. To delete the emailmeform logo from the contact form find and delete a similar code like the one below from the code you just copied.
</p> <div>Powered by<span style=”position: relative; padding-left: 3px; bottom: -5px;”><img src=”https://ewtnet.com/wp-content/uploads/2012/06/footer-logo.png” /></span>EMF <a style=”text-decoration:none;” href=”http://www.emailmeform.com/” target=”_blank” rel=”noopener noreferrer”>Forms Online</a> </div> <p><a style=”line-height:20px;font-size:70%;text-decoration:none;” href=”http://www.emailmeform.com/report-abuse.html?http://www.emailmeform.com/builder/form/r99G329aiV6k6″ target=”_blank” rel=”noopener noreferrer”>Report Abuse</a>
Note: Paste the Contact Form code in Edit HTML mode only and hit the publish button on blogger Post Editor. Do not toggle to compose mode because this will collapse the form.