Facebook has been improving over the recent years, from the introduction of Video Recording On Instagram to the amazing Recommendations Bar for Bloggers making facebook the leading social network in this present world. We do not intend to keep our loyal blog readers on the dark, so we try as much as possible to keep our loyal blog readers updated with developments of this magnitude.

Why do I need to Embed Facebook Post to my Blog Post?
First of all, I think that’s a question you need to ask yourself, considering the fact that you issued this search on google :-), but if you are reading this tip because you find it interesting, here are a few answer that was put together by me.
Embedded Posts are a way to put public posts – by a Page or a person on Facebook – into the content of your web site or web page.
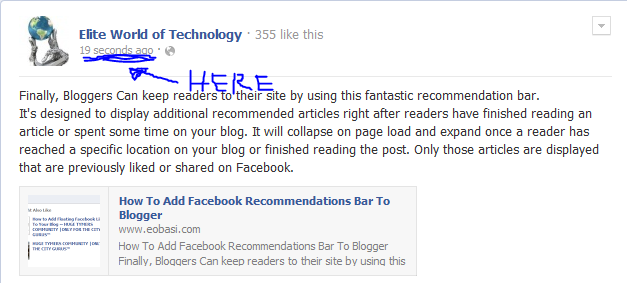
The embedded post will show any media attached to it, as well as the number of likes, shares, and comments that the post has. Embedding posts will let people using your web site see the same rich information that is shown on Facebook.com, and they will enable people to follow or like content authors or Pages directly from the embed.
What Platforms are Supported?
Are you really that inquisitive? Well, it’s good news for all, because the facebook embeddable post does work on every platform (All platforms include wordpress, blogger, oxwall, joomla, even your simple html site).
Special note:
You need to add the following code to any place in your <body> section
<div id=”fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/all.js#xfbml=1&appId=401349173297461”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
If you are using a site built with either dreamweaver, blogger or oxwall.
Embedding your Facebook Post into your Blog Post!
There are two ways of doing this, but each method depends on where your source post is located on facebook.
Embedding Code from a Facebook Post
This method is applicable, if you are embedding a post from your profile newsfeed or in the case of embedding photos and items.
To embed a post, first check if the post is public by hovering over the audience selector (you’ll see a globe icon). Only public posts from Facebook Pages and profiles can be embedded.
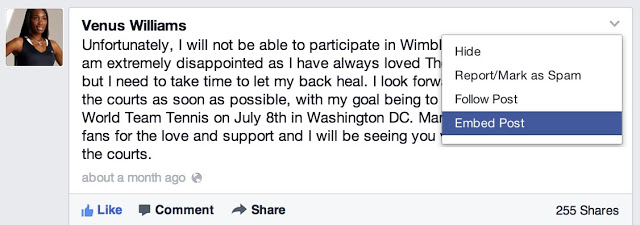
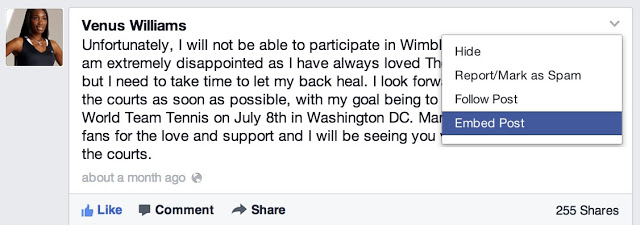
If the post is public, click on the icon that appears in the top right corner of the post on Facebook:

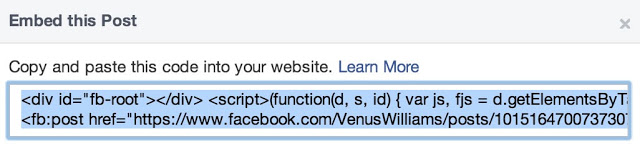
Choose ‘Embed Post’ from the drop down menu that appears. You will see a dialog appear with the code to embed your post in it:

Copy and paste this code into your web page in the place where you want it to appear.
Embedding Code from a Facebook Page
Assuming you have a Facebook page and you would like to share a content from your page to your blog readers, here is the way to go:
Simply, goto your page and grab the URL of the Facebook post you want to embed. For photos, you can easily get the URL by clicking on them. But for other media, it is a bit complicated, at least for newbies. To get a post’s URL, simply click on its timestam

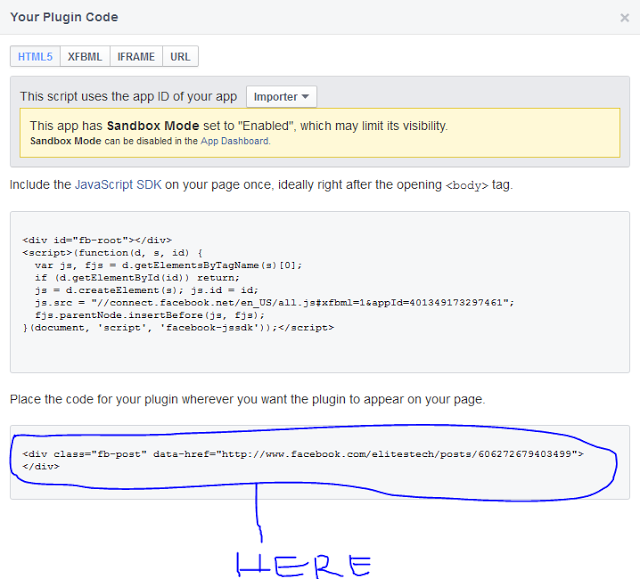
Copy the link on your address bar and go to Facebook Configurator. Paste your URL in the field provided. Once your story loads in the tool, click on Get Code. You will get two codes similiar to the image below

Simply copy the second code and paste it where you want it to appear…..
Looking for Demo?
Here is a post I published some months ago, try it out and see how it goes Remember to ask your questions here and also share your testimonies with others with the aid of our comment sections.