Widgets, also known as gadgets, are small tools or applications that can be added to a website or blog to enhance its content or functions, or to pull content and services from third-party websites. Widgets come in multiple forms, such as countdown tickers, photos, games, or interactive social media applications that allow you to chat. Some widgets in Blogger serve the purpose of enhancing your blog, such as listing your blog followers or allowing readers to subscribe to your blog content.

Here are steps on how to add a widget to Blogger.
Log in to your Blogger account with your username and password. Once you are logged in, make sure you are at your blogger’s dashboard; otherwise, click on the “Dashboard” link, which will take you to a list of your blogs.
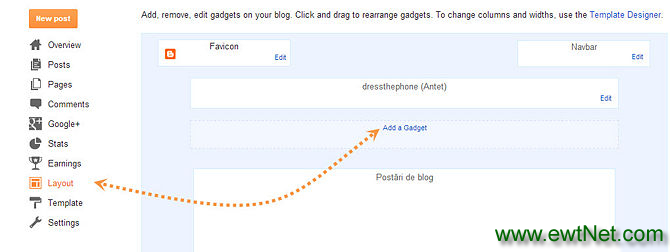
2Access the Layout page of your blog. After selecting your blog, click on the “Design” link, which will take you to the Layout page. Click on the “Page Elements” link, then click on “Add a Gadget.”

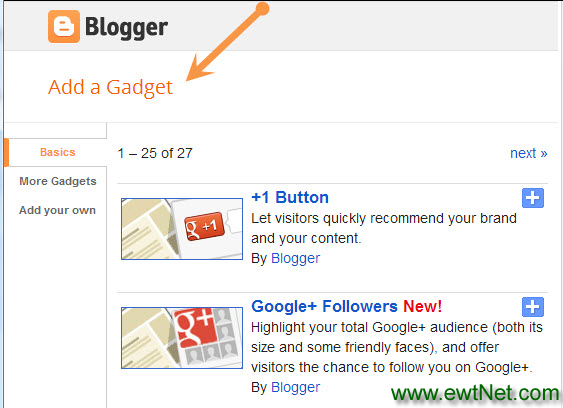
3Choose a widget or gadget. A Blogger pop-up window will appear that lists all the gadgets available to you through Google Blogger. You may search for the name of a specific gadget, or you can browse through several categories, including Basic gadgets, Featured gadgets, Most Popular gadgets or More Gadgets, which are contributed by third-party developers for Blogger.

4Add the widget to Blogger. Once you find the widget you want to add, click on the blue plus sign symbol to add it to your blog’s layout. On the Layout screen, you will be able to click and drag the widget to where you want it to appear on your blog.
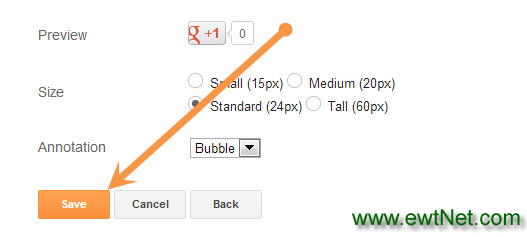
Save your changes. Once you have added the widgets you want to your layout, click on the “Save” button at the bottom of the Layout screen to save your changes to Blogger.

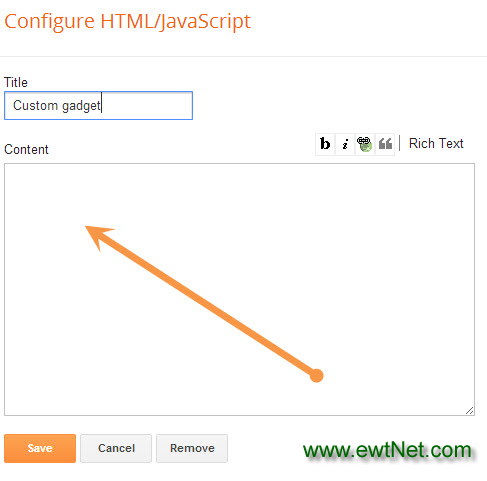
5Add a custom widget to Blogger using the HTML and JavaScript widget. The HTML and JavaScript widget within Blogger is a blank widget that allows you to add or paste third-party functionality or other code to your blog. The HTML and JavaScript widget can be found by clicking on “Add a Gadget” from the Blogger Layout screen.
Watch Video
Tips
- When adding Blogger widgets or customized widgets to your blog’s sidebar, take note of the pixel width size to make sure it fits and is visible within your sidebar. If you are using a Blogger template, you can adjust the sidebar width using the Template Designer on the Design tab to accommodate your widget.
- Each time you use the “Add a Gadget” feature in Blogger, your new widget will always appear at the top of your layout above all your other widgets. You will be required to drag and drop your new widget to its desired location.
- When adding a widget using the “Add a Gadget” tool within Blogger, you have the option to enter the URL for a gadget you want to add from outside of Blogger. Click on the link that says “Add Your Own” and type in the name of the website you want to add.
Warning
Adding a large number of widgets to your blog may potentially cause your blog pages to load slower, however this may vary depending on the browser being used and personal browser configurations.Credit to Wikihow.com